How (and why) to present designs in Figma

For as long as I can remember, design tools have been kept separate from presentation tools. Designers have to repeat the supremely annoying process of exporting screenshots, importing them into Google Slides, and updating them when they get out of date. Those days are over (I hope).
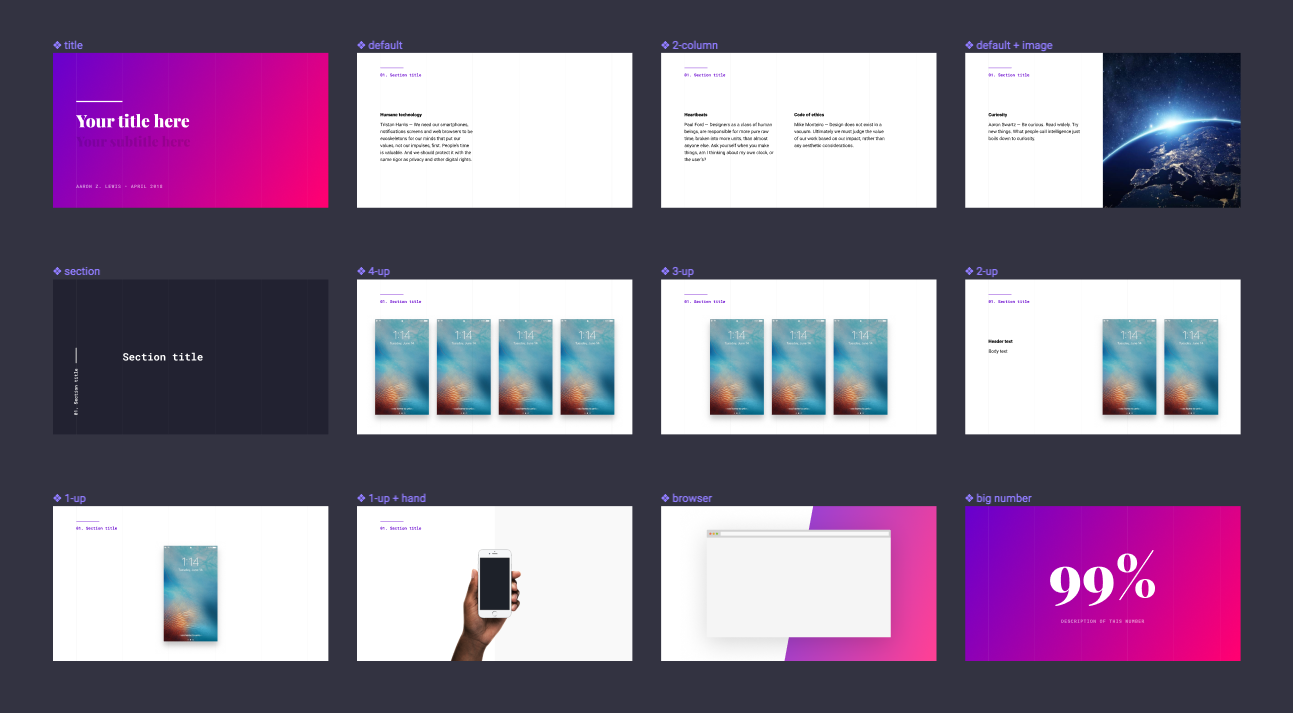
Thanks to Figma's prototyping feature, designers can now create and present in the same tool. I put together a deck template to get you started. You'll find detailed instructions inside the file.
How it works
Duplicate the file so that you can edit it. Inside, you'll see that each slide is a master component. When you create a new deck, copy and paste an instance of each master slide that you need. You can easily change the layout of a slide by selecting the frame, clicking into the "Instance" dropdown menu, and choosing a different layout option.
To add your designs to the presentation, make each of your screens a component, and give each one an easily identifiable name. In the deck, click on a placeholder screen that you want to replace. Then, select one of your newly-created components from the "Instance" dropdown menu in the right panel.
Why it works
Why is this game-changing? When you create a presentation in Figma, the designs in your slides are live embeds of the designs in your file. Your presentation will stay in sync with your designs.
If you like what you see here, you should check out my Figma UX design kit or donate on my Patreon page.